| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: The Tulip Container Classes] [Home] [Next: The Arthur Paint System]
The Interview classes provide a model/view framework for Qt applications based on the well known Model-View-Controller design pattern. In this document, we will describe Qt's model/view architecture, provide some examples, and show the improvements offered over Qt 3's item view classes.
The model/view architecture is a variation of the Model-View-Controller (MVC) design pattern, originating from Smalltalk, that is often used when building user interfaces.
In the model/view architecture, the view and the controller objects are combined. This still separates the way that data is stored from the way that it is presented to the user, but provides a simpler framework based on the same principles. This separation makes it possible to display the same data in several different views, and to implement new types of views, without changing the underlying data structures.
User input is handled by delegates. The advantage of this approach is that it allows rendering and editing of individual items of data to be customized to suit each data type in use.
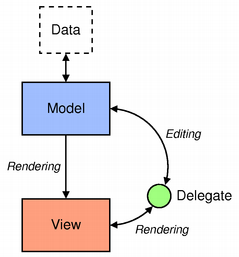
 | The model/view architecture The model communicates with a source of data, providing an interface for the other components in the architecture. The nature of the communication depends on the type of data source, and the way the model is implemented. The view obtains model indexes from the model; these are references to items of data. By supplying model indexes to the model, the view can retrieve items of data from the data source. In standard views, a delegate renders the items of data. When an item is edited, the delegate communicates with the model directly using model indexes. |
On a fundamental level, the Interview classes define the interfaces and common functionality for models, views, and delegates. All implemented components subclass QAbstractItemModel, QAbstractItemView, or QAbstractItemDelegate. The use of a common API ensures a level of interoperability between the components.

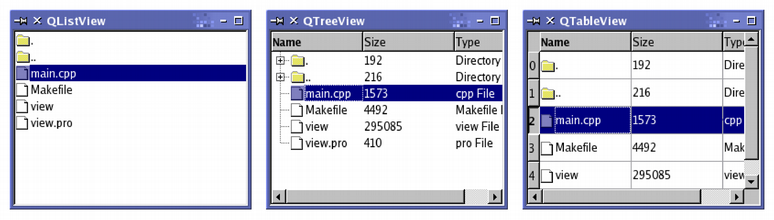
Interview provides ready-to-use implementations of views for table, tree, and list widgets: QTableView, QTreeView, and QListView. These standard views are suitable for displaying the most common types of data structures used in applications, and can be used with the ready-made models supplied with Qt:
Two specialized abstract models are provided that can be subclassed and extended (see the Model/View Programming examples):
Operations on items, such as filtering and sorting, are handled by proxy models that allow views to display processed data without having to copy or modify data obtained from a source model. Interview provides the QSortFilterProxyModel class to allow items of data from a source model to be sorted and filtered before they are supplied to views.
Developers who are familiar with the conventional list, tree, and table widgets may find QListWidget, QTreeWidget, and QTableWidget useful. These present a simplified interface to the views that does not require a knowledge of the underlying model/view architecture.
For details about how to use the model/view classes, see the Model/View Programming document.
See also the Database GUI Layer document for information about Qt 4's database models.
To illustrate how the Interview classes are used, we present two examples that show different aspects of the model/view architecture.
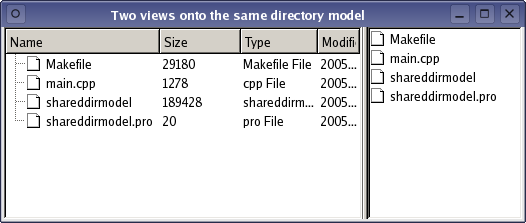
In this example, we display the contents of a model using two different views, and share the user's selection between them. We will use the QDirModel supplied with Qt because it requires very little configuration, and provides existing data to the views.
The main() function for this example demonstrates all the principles involved in setting up a model and two views. We also share the selection between the two views:
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
QSplitter *splitter = new QSplitter;
QDirModel *model = new QDirModel;
QTreeView *tree = new QTreeView(splitter);
tree->setModel(model);
tree->setRootIndex(model->index(QDir::currentPath()));
QListView *list = new QListView(splitter);
list->setModel(model);
list->setRootIndex(model->index(QDir::currentPath()));
QItemSelectionModel *selection = new QItemSelectionModel(model);
tree->setSelectionModel(selection);
list->setSelectionModel(selection);
splitter->setWindowTitle("Two views onto the same directory model");
splitter->show();
return app.exec();
}
In the above function, we construct a directory model to display the contents of a default directory. The two views are constructed and given the same model to work with. By default, each view will maintain and display its own selection of items from the model, so we explicitly create a new selection that is shared between the tree view and the list view. As a result, changes to the selection in either of these views will automatically cause the selection in the other to change.

The model/view architecture allows us to replace the QDirModel in this example with a completely different model, one that will perhaps obtain data from a remote server, or from a database.
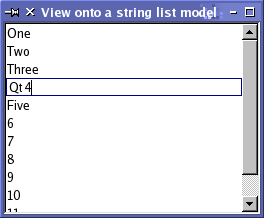
In this example, we display items of data obtained from a custom list model using a standard view. The custom model is a subclass of QAbstractListModel and provides implementations of a core set of functions.
The complete declaration of our model is as follows:
class StringListModel : public QAbstractListModel
{
Q_OBJECT
public:
StringListModel(const QStringList &strings, QObject *parent = 0)
: QAbstractListModel(parent), stringList(strings) {}
int rowCount(const QModelIndex &parent = QModelIndex()) const;
QVariant data(const QModelIndex &index, int role) const;
QVariant headerData(int section, Qt::Orientation orientation,
int role = Qt::DisplayRole) const;
private:
QStringList stringList;
};
The model takes a list of strings when constructed, and supplies these to views as required. Since this is only a simple read-only model, we only need to implement a few functions.
The underlying data structure used to hold the strings is a QStringList. Since the model maps each item in the list to a row in the model, the rowCount() function is quite simple:
int StringListModel::rowCount(const QModelIndex &parent) const
{
return stringList.count();
}
The data() function returns an item of data for each model index supplied by a view:
QVariant StringListModel::data(const QModelIndex &index, int role) const
{
if (!index.isValid())
return QVariant();
if (index.row() >= stringList.size())
return QVariant();
if (role == Qt::DisplayRole)
return stringList.at(index.row());
else
return QVariant();
}
The data() function returns a QVariant containing the information referred to by the model index. Items of data are returned to the view, but only if a number of checks are satisfied; for example, if the view specifies an invalid model index, the model indicates this by returning an invalid QVariant.
Vertical and horizontal headers are supplied by the headerData() function. In this model, the value returned for these items is the row or column number, depending on the header:
QVariant StringListModel::headerData(int section, Qt::Orientation orientation,
int role) const
{
if (role != Qt::DisplayRole)
return QVariant();
if (orientation == Qt::Horizontal)
return QString("Column %1").arg(section);
else
return QString("Row %1").arg(section);
}
We only include an excerpt from the main() function for this short example:
QStringList numbers;
numbers << "One" << "Two" << "Three" << "Four" << "Five";
QAbstractItemModel *model = new StringListModel(numbers);
...
QListView *view = new QListView;
view->setWindowTitle("View onto a string list model");
view->setModel(model);
We create a string list to use with the model, and we supply it to the model when it is constructed. The information in the string list is made available to the view via the model.

This example shows that it can be easy to populate views with data from a simple model. The standard models and views planned for Qt 4 will make the process even easier, and the convenience widgets supplied provide support for the classic item-based approach.
The table and item view classes in Qt 3 implemented widgets that both stored data and presented it to the user. These classes were designed to be easy-to-use and consistent, but were sometimes difficult to customize and extend.
The equivalent classes in Qt 4 are designed to be extensible while remaining easy-to-use; the introduction of the model/view architecture ensures that they will be more consistent than their predecessors. The view classes provided can be summarized in the following way:
Since the model takes responsibility for supplying items of data, and the view takes care of their presentation to the user, we do not require item classes to represent individual items. Delegates handle the painting and editing of data obtained from the model.
Qt continues to provide a number of classic item view widgets with familiar item-based interfaces that are not based on compatibility classes:
Each of the convenience classes have a corresponding item class: QListWidgetItem, QTreeWidgetItem, and QTableWidgetItem are the Qt 4 equivalents of Qt 3's QListBoxItem, QListViewItem, and QTableItem respectively.
The move towards a model/view architecture presents both challenges and opportunities for developers. Although the approach may appear to be rather powerful for simple applications, it encourages greater reuse of components within applications.
[Previous: The Tulip Container Classes] [Home] [Next: The Arthur Paint System]
| Copyright © 2006 Trolltech | Trademarks | Qt 4.1.3 |